
With the COVID-19 pandemic canceling most scheduled in-person events, organizations have turned to online video for employees, customers, and community engagement. Video streaming has been increasingly common in the last decades, with petabytes of stored/uploaded videos being viewed worldwide daily but in the last few years, the popularity of live videos has also increased. As a side-effect of physical distancing/isolation guidelines and recommendations, many organizations have turned to video services to maintain engagement. Whether that is through a video conference with employees, a live municipal council meeting, or a live virtual launch event of a new product, organizations have adapted to continue their operations on video.
A few months ago we were asked about the capabilities of including live video within Info Grove, so we put it to the test. This post explores some of the possible ways to help organizations include live videos within their Info Grove powered app.
Using the External URL:
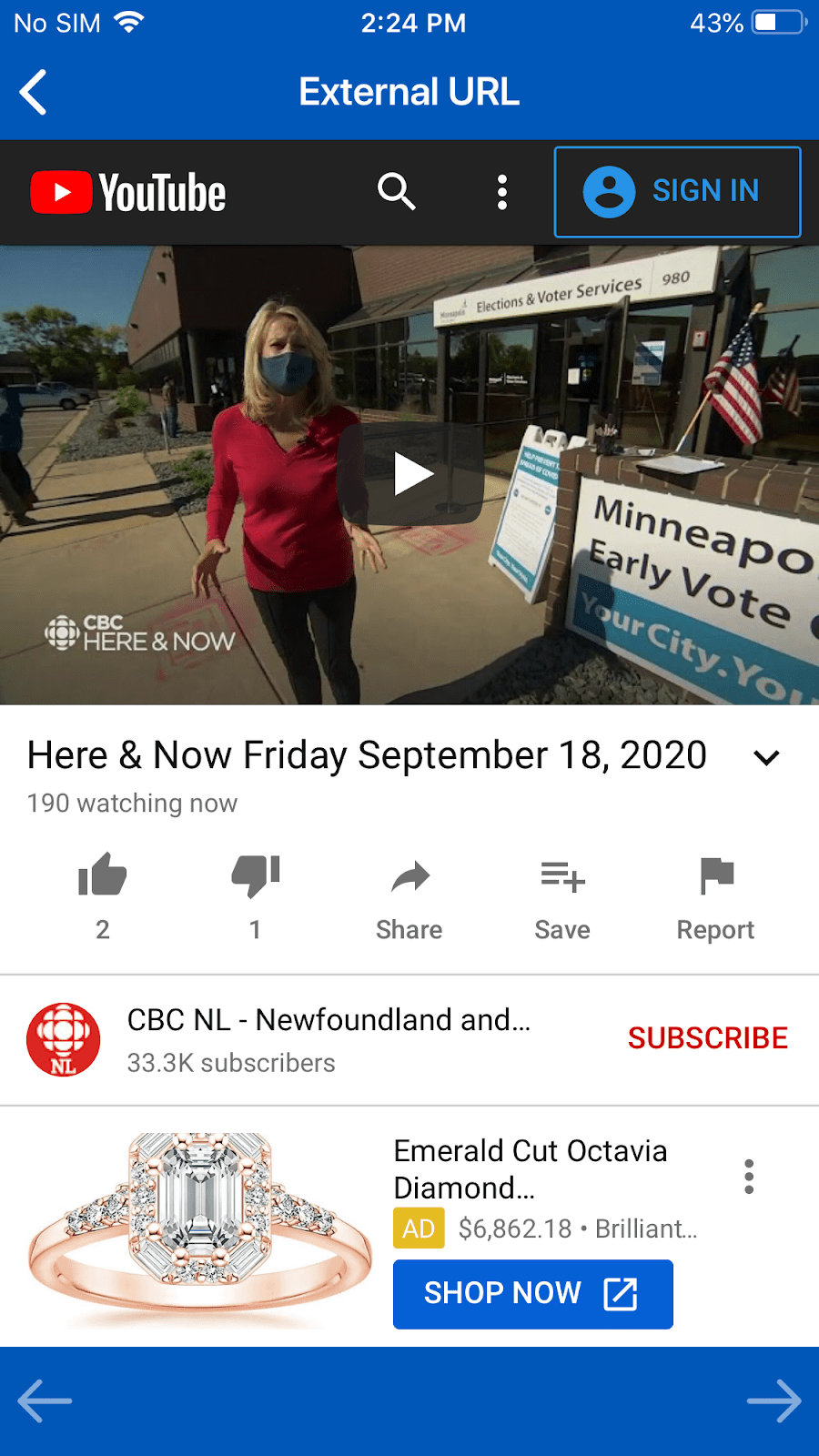
The first and simplest way to add a stream into the app is by using the External URL module. This module allows you to pull any external webpage, using its URL, into the app. Since a video stream is easily accessible through a public URL, this was a no-brainer. Our testing showed that the External URL module worked perfectly for pulling live streams from platforms such as Youtube, Facebook Live, or any platforms that support a publicly accessible URL. On the other hand, meeting links being held on platforms like Google Meet, WebEx, or Zoom, by default prompted the user to download the relative app from the store since it was detecting access through a mobile device.

Using the HTML Page:
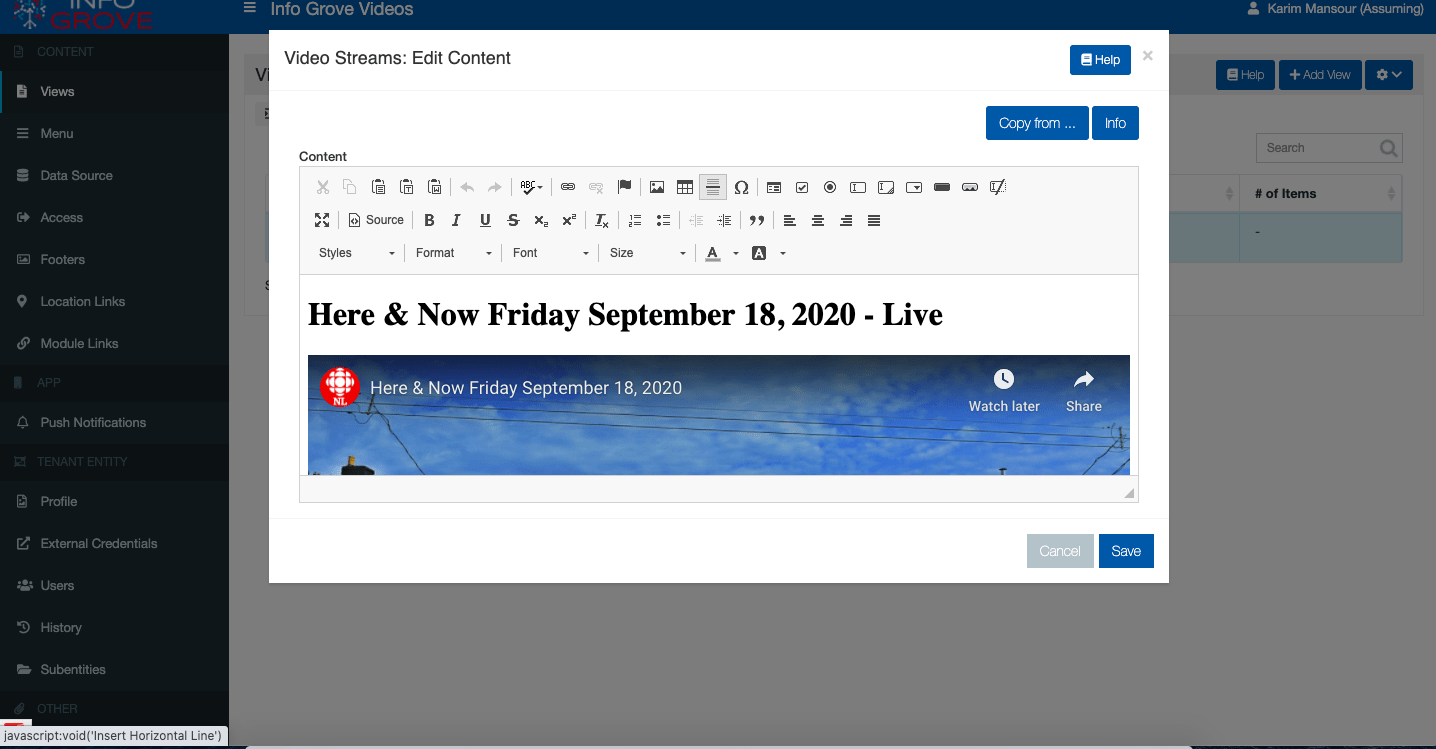
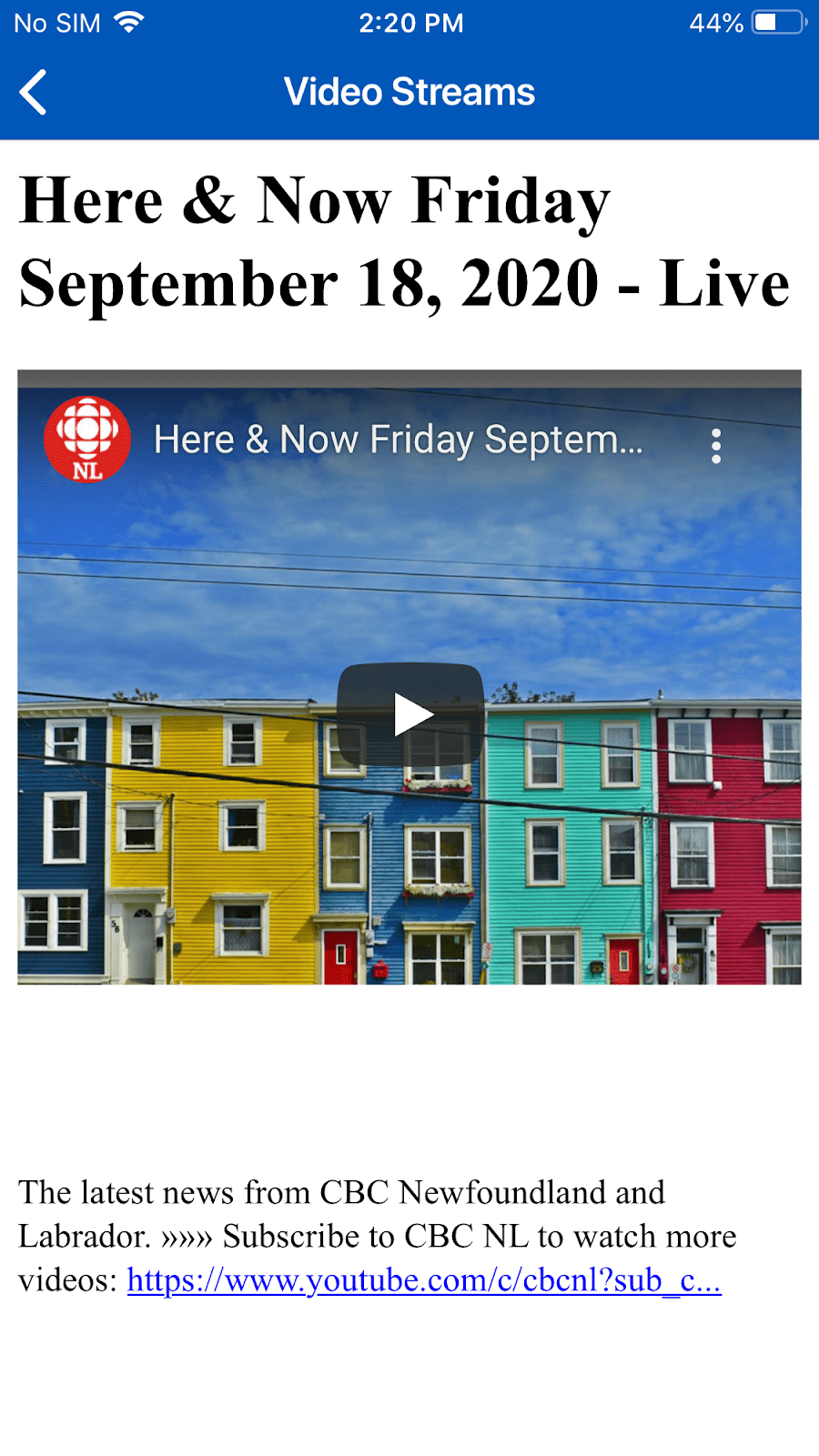
Another idea tested to bring in live videos was embedding a video using the HTML Page module. Although not as straightforward as the external URL, using the HTML Page module to embed videos is a great way to make it feel native to the users. Platforms that allow you to embed videos, like Vimeo, Youtube, or Facebook, for example, will provide the iFrame code. The HTML Page module supports HTML code input (thus the name) and as such was an ideal way to embed live videos or even scheduled videos that will be live in the future. In addition, the module accepts HTML text formats, allowing you to add additional information such as a description or hyperlinks if desired. The first image below shows a stream embedded using the HTML page module using Info Grove’s Content Management System (CMS), while the second image shows what that content looks like in the app.


Using Experiences:
Info Grove’s Experiences is a great module that helps organizations set up a successive dependant process. This is to say you are able to create a series of interdependent content that unlocks once you have completed/viewed the relevant content. Since Experiences supports video content, it can be used for podcasts or if I even dare say, live and upcoming streamed sporting events.
Over the years, Info Grove has proven time and time again to be able to accommodate various types of content using any of its different modules. We are happy to be able to say that we can also support in-app video streaming using Info Grove.
For any questions about how to set up live streaming within your Info Grove powered mobile app, please contact us at support@info-grove.com and we will be happy to help.




Share This Article