Info Grove has many different ways to provide content in your mobile app. With over 20 modules to choose from, content can be configured in a variety of formats depending on the specific needs of the user.

Here we demonstrate a simple way to provide content in a mobile-first format by adding a “clickable” button on an individual page. By using this simple navigation trick, you will provide a better user experience to app users and keep them coming back for more.
How to Create Improved In-App Navigation with Plain Lists
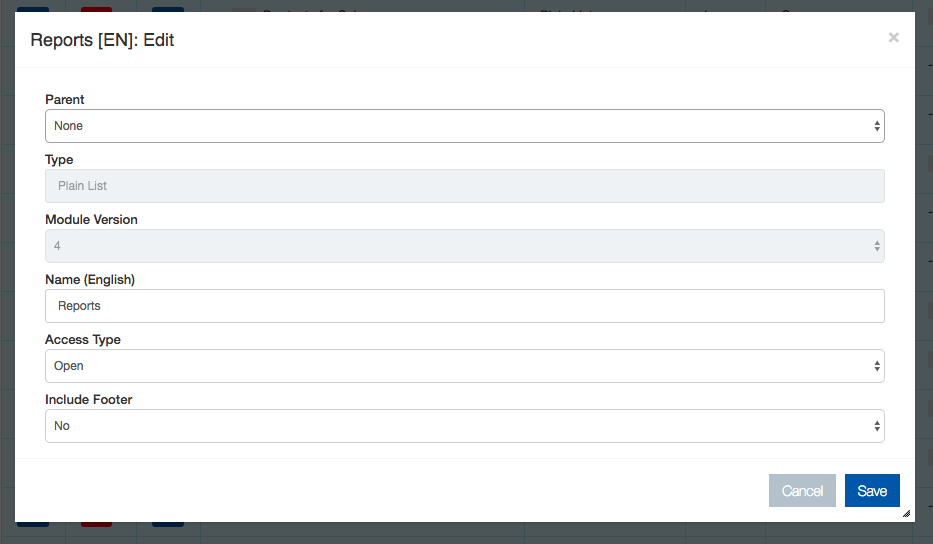
Step One: Create a “Plain List” for your starting page.

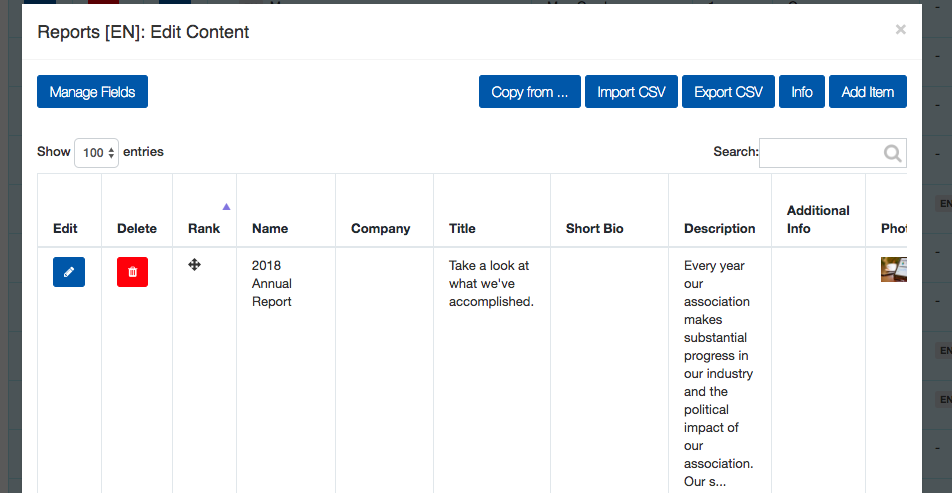
Step Two: Add a single record to the plain list, such as a report, guide, or any relevant information. For this example, we’ve created a “2018 Annual Report.” From here you can add information, photos, videos, and relevant links.

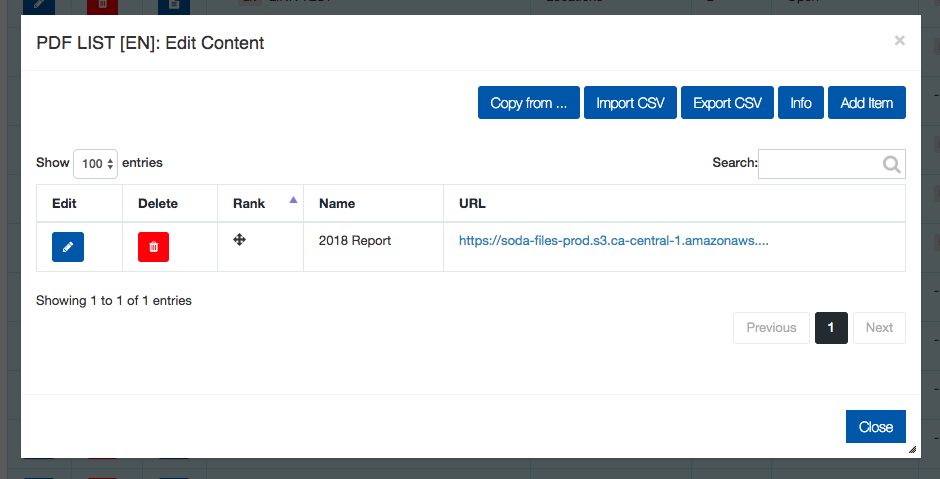
Step Three: Create a new view, or, the landing page content. This will become the destination after the button is clicked. The second page can be a PDF list, an event schedule, a content HTML, or any other view in Info Grove. For this example, we created a “PDF List” view. After you created the second view, add the content (we uploaded PDFs to our list).

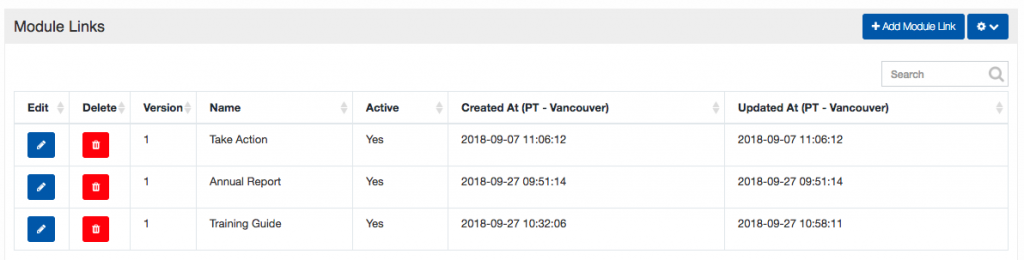
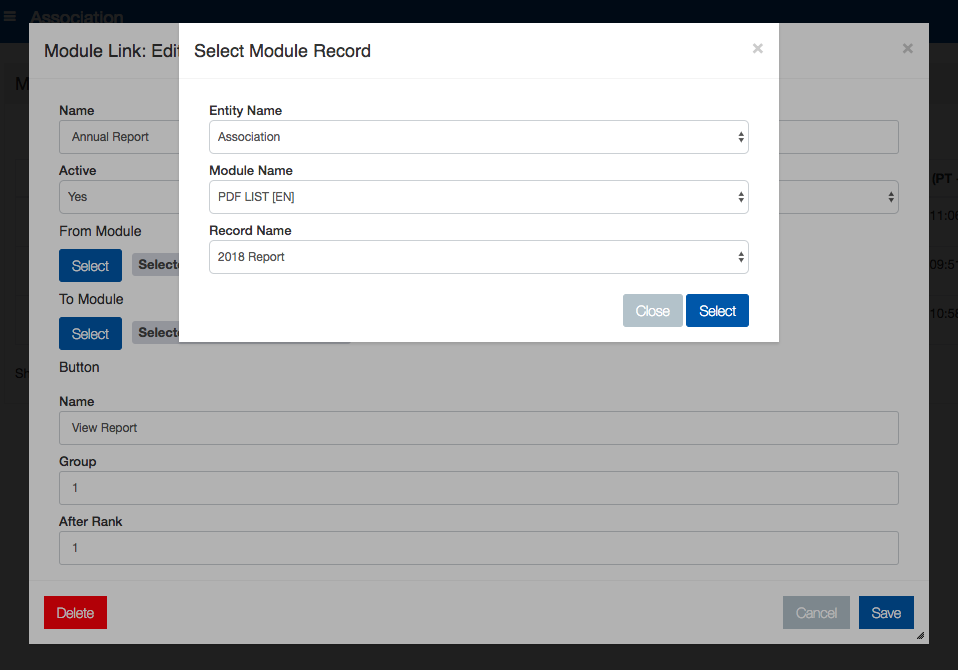
Step Four: Go to “Module Links” and create a new module link. The module link is the button that will take you from the plain list to your new landing page. Define your “from module” as the plain list item you’ve just created. Define your “to module” as the view and item you’ve just uploaded (for us, the PDF). Finish by defining your button title (the text the user will read when clicking on the button.)


Note: If you want to put the button on the bottom of the page, change the “group” to 9 or higher.
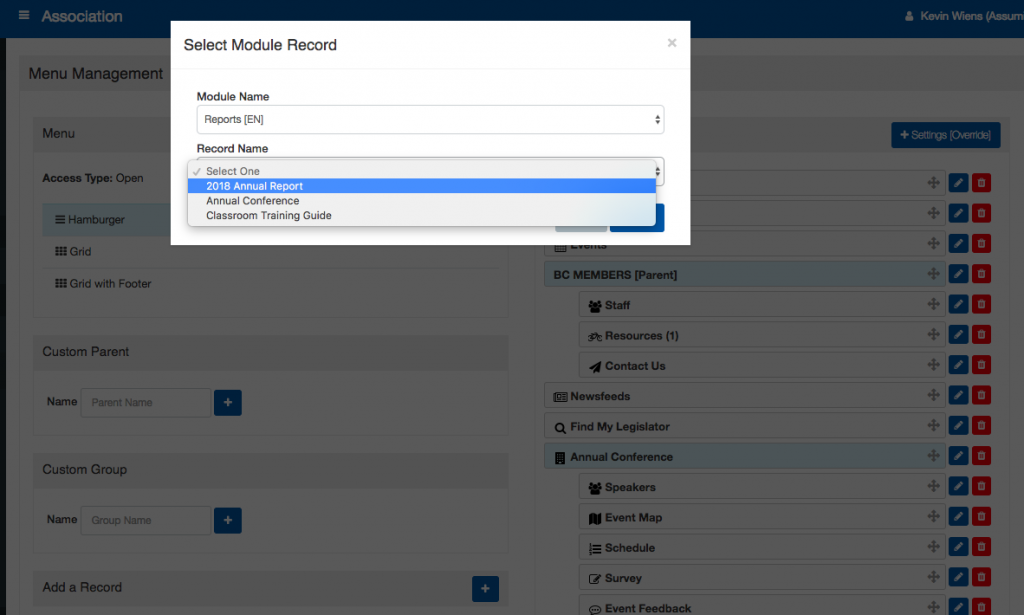
Step Five: Add the new content to your menu. From here you can either direct users to the entire plain list you just created, or, the single item in the list (ex: 2018 Annual Report.) If you want to add the single item, on menu management click “Add a record” and find the item you created.

Step Six: Drag and drop your item to the desired place and add an icon to complete the item.
Other Examples

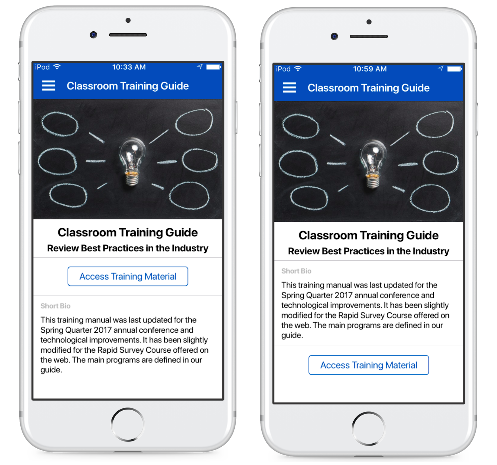
Example: Training Material

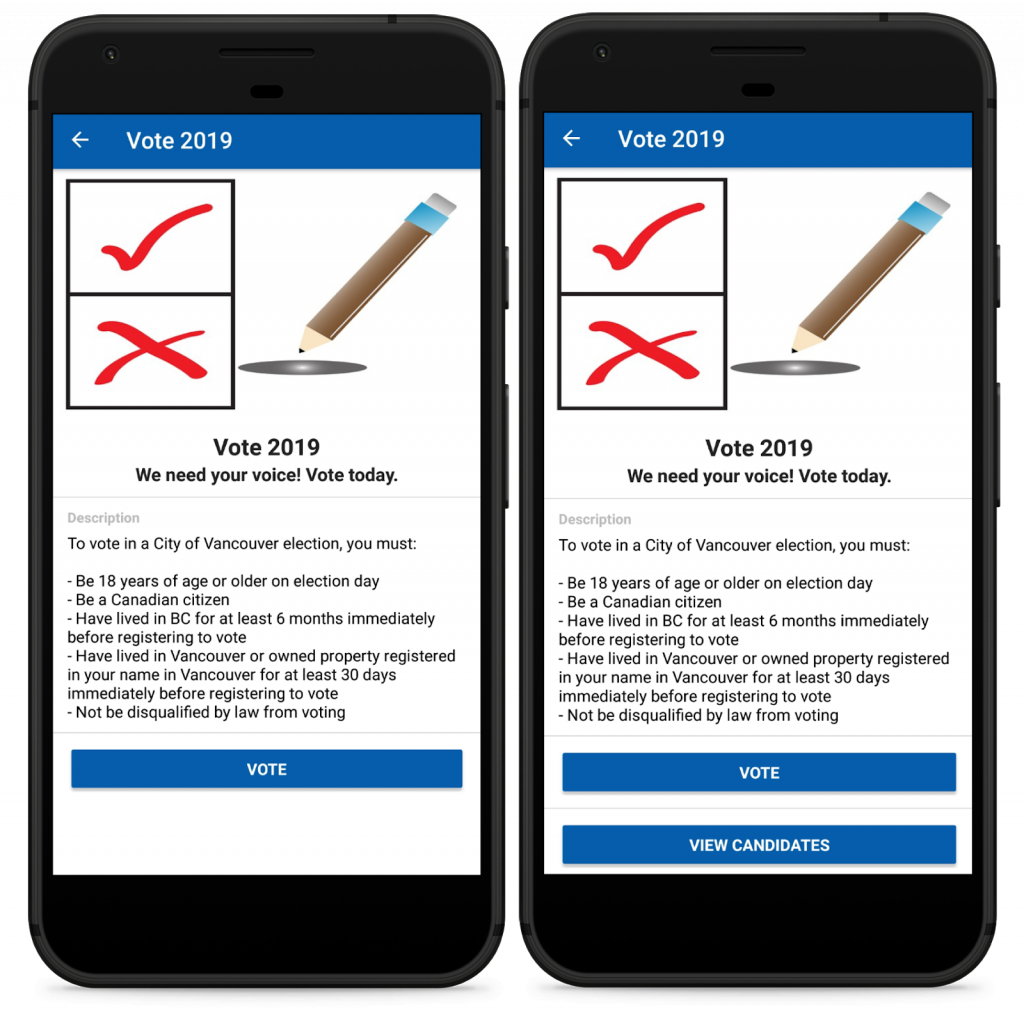
Example: Voting (add multiple buttons if needed)

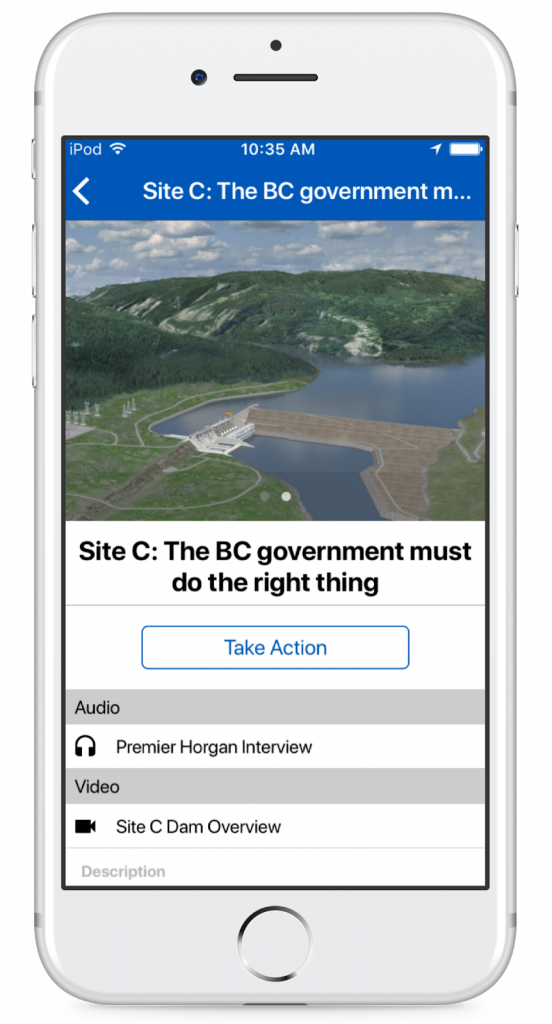
Example: Advocacy Action

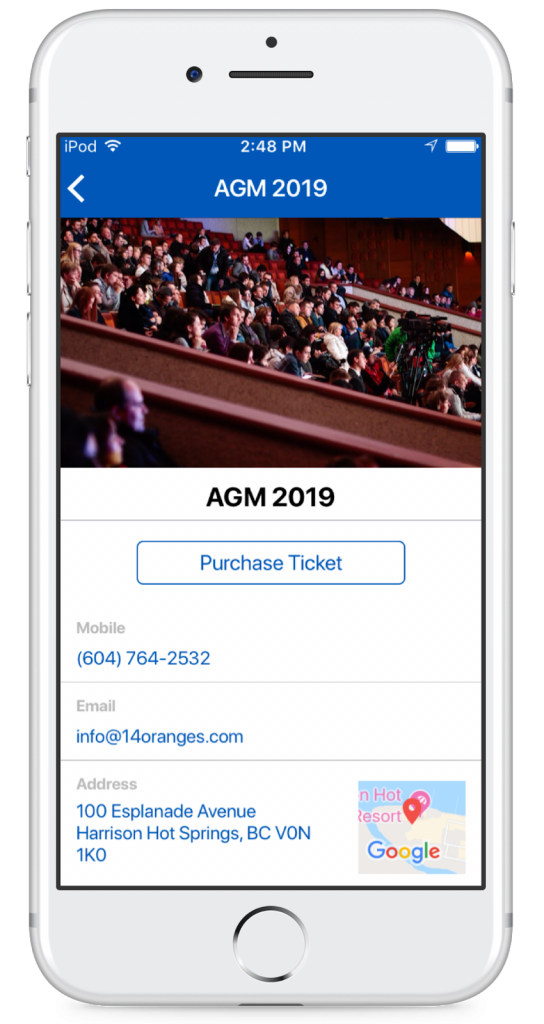
Example: View/purchase event tickets


Share This Article